Ab dem Juni 2025 wird Barrierefreiheit im Netz für viele Unternehmen in der EU zur gesetzlichen Pflicht. Der European Accessibility Act (EAA) schreibt vor, dass Websites & viele weitere Produkte barrierefrei gestaltet sein müssen – es sei denn, ein Unternehmen gilt als Kleinstunternehmen mit weniger als zehn Mitarbeitenden und unter zwei Millionen Euro Jahresumsatz. Barrierefreiheit ist damit kein „Nice-to-have“ mehr, sondern ein klarer gesetzlicher Standard – und zugleich eine echte Chance für Unternehmen.
Der WebAIM Million Report 2024 zeigt jedoch, wie groß die Lücke noch ist: 95,9 % aller Websites weisen erkennbare Fehler in der Barrierefreiheit auf und verletzen damit die WCAG-2-Standards. Millionen Unternehmen riskieren, gegen die Vorschriften zu verstoßen – mit möglichen rechtlichen Folgen und dem Verlust von Nutzern und Kunden.
Doch was genau bedeutet es, barrierefrei und compliant zu sein? Und wie lässt sich das umsetzen, ohne in Stress oder hohe Kosten zu geraten?
In diesem Leitfaden findest du die Antworten – von den wichtigsten Fristen und Standards wie WCAG 2.1 AA und EN 301 549 bis hin zu konkreten Maßnahmen, die deine Website fit für die Zukunft machen.
Falls deine Organisation betroffen ist, solltest du jetzt aktiv werden. Nutze Barrierefreiheit als Wettbewerbsvorteil und mach deine digitale Präsenz zukunftssicher. 🚀
Key Takeaways
- Das Barrierefreiheitsgesetz gilt sowohl für öffentliche Einrichtungen als auch für private Dienstleister, die Produkte und Dienstleistungen an Endkunden anbieten. (Auch wenn nur ein verbindlicher Termin vereinbart wird!)
- Nichteinhaltung kann zu rechtlichen Konsequenzen führen, einschließlich Bußgeldern von bis zu 80.000 € in Österreich und bis zu 100.000€ in Deutschland
- Kleinstunternehmen mit weniger als 10 Mitarbeitern und einem Jahresumsatz von unter 2 Mio. € sind in der Regel ausgenommen, obwohl Barrierefreiheit dennoch die Nutzerreichweite erhöht.
- Website-Anpassungen variieren in den Kosten: Während einfache Aktualisierungen kosteneffizient sind, erfordern umfassende Überarbeitungen eine größere Investition.
- Mit einer Frist zur Einhaltung bis zum 28. Juni 2025 können schnelle Verbesserungen – wie das Hinzufügen von Alternativtext, die Erhöhung des Kontrasts, die Gewährleistung der Tastaturnutzung und das Bereitstellen von Untertiteln – die Barrierefreiheit erheblich steigern.
Keine Lust zu Lesen? Kostenfreier Barrierefreiheits Test (Audit)
Häufig gestellte Fragen zur Barrierefreiheitspflicht 2025
- Müssen auch Websites von Dienstleistern den Barrierefreiheitsanforderungen entsprechen?
Ja – die Regelungen gelten nicht nur für staatliche Einrichtungen, sondern auch für private Anbieter, die online Dienstleistungen oder Produkte anbieten. Im Fokus stehen Unternehmen und Dienstleister, welche Produkte und Dienstleistungen direkt an Endkunden anbieten. Dazu zählt auch eine verbindliche Terminanfrage. Gesamtziel ist es, dass alle Besucher gleichberechtigten Zugang erhalten. - Welche Sanktionen können bei Nichteinhaltung drohen?
Je nach nationaler Umsetzung des European Accessibility Act (EAA) können Verstöße zu Bußgeldern und weiteren rechtlichen Maßnahmen führen. Beispielsweise können in Österreich Strafen von bis zu 80.000 € verhängt werden.
via GIPHY - Wer fällt unter die Ausnahmen von der Barrierefreiheitspflicht?
In der Regel sind Kleinstunternehmen – also Firmen mit weniger als 10 Mitarbeitenden und einem Jahresumsatz unter 2 Mio. € – von den Vorgaben ausgenommen. Ebenso sind Unternehmen, die ihre Produkte/Dienstleistungen ausschließlich an Firmenkunden verkaufen, von der aktuellen Regelung ausgenommen. Dennoch kann es sinnvoll sein, barrierefreie Lösungen zu implementieren, um ein breiteres Publikum anzusprechen. - Wie hoch können die Kosten für barrierefreie Anpassungen sein?
Die Kosten hängen vom Zustand und der Komplexität der Website ab. Kleinere Optimierungen, wie das Verbessern des Farbkontrasts oder das Hinzufügen von Alternativtexten, sind oft kostengünstig. Eine umfassende Überarbeitung kann jedoch deutlich mehr Zeit in Anspruch nehmen und dementsprechend Kosten verursachen. Kontaktiere uns für ein Erstgespräch und wir klären alles mit dir im Detail. - Bis wann müssen die Websites den neuen Anforderungen entsprechen?
Alle betroffenen Websites müssen spätestens bis zum 28. Juni 2025 den Vorgaben des EAA entsprechen, um rechtliche Konsequenzen zu vermeiden. Deshalb macht es Sinn, schon proaktiv Maßnahmen zu ergreifen. - Welche Sofortmaßnahmen können ergriffen werden?
Man kann sofort beginnen, indem man Alternativtexte zu Bildern hinzufügt, den Farbkontrast verbessert, die Navigation per Tastatur optimiert und Untertitel für Videos bereitstellt.- Alternativtexte für Bilder ergänzen
- Farben und Kontraste optimieren
- Tastaturnavigation testen und verbessern
- Untertitel für Videos einfügen
Diese Maßnahmen tragen dazu bei, die Nutzererfahrung deutlich zu verbessern und die Zugänglichkeit der Website zu erhöhen.
- Wie kann der Grad der Barrierefreiheit überprüft werden?
Es gibt kostenfreie Tools wie WAVE und Google Lighthouse , die die Zugänglichkeit der Website in Bezug auf Kontrast, Alternativtexte, Struktur und Tastaturnavigation analysieren und Verbesserungsvorschläge liefern. Am einfachsten ist es, wenn du den Test mit uns durchführst – so können wir dir direkt sagen, ob du betroffen bist oder nicht.
Alles über das Europäische Barrierefreiheitsgesetz im Detail
Jetzt, wo du einen kurzen Überblick hast, schauen wir uns die wichtigsten Punkte im Detail an. Website-Barrierefreiheit bedeutet, dass eine Website für alle Menschen nutzbar ist – egal, welche Fähigkeiten oder Einschränkungen sie haben.
Das Europäische Barrierefreiheitsgesetz sorgt dafür, dass digitale Dienste so gestaltet werden, dass wirklich jeder Zugang dazu hat – auch Menschen mit Behinderungen.
Wer ist aller vom European Accessibility Act betroffen? – Geltungsbereich (§ 2 BaFG)
Nach § 2 BaFG umfasst der Anwendungsbereich exakt die im Gesetz taxativ aufgeführten Produkte und Dienstleistungen. Konkret sind das:
Produkte:
- Hardwaresysteme für Universalrechner: Rechner für Verbraucherinnen und Verbraucher inklusive Betriebssysteme (z. B. Computer)
- Selbstbedienungsterminals: Etwa Geldautomaten, Fahrkartenautomaten oder Check-In-Automaten
- Verbraucherendgeräte für elektronische Kommunikationsdienste: Beispielsweise Mobiltelefone
- Interaktive Verbraucherendgeräte: Zum Beispiel interaktive Fernseher
- E-Book-Lesegeräte
Dienstleistungen:
- Elektronische Kommunikationsdienste: Wie Internet- und Videotelefonie oder Online-Messenger-Dienste
- Zugang zu audiovisuellen Mediendiensten: Über Apps und Websites
- Elemente der Personenbeförderungsdienste: Etwa Websites, Apps, elektronische Tickets und elektronische Ticketdienste (bei Stadt-, Vorort- und Regionalverkehr beschränkt auf interaktive Selbstbedienungsterminals)
- Bankdienstleistungen
- E-Book-Software
- Dienstleistungen im elektronischen Geschäftsverkehr: Dies betrifft alle Anbieter im Rahmen eines Verbrauchervertrages, insbesondere:
- Web-Shops und E-Commerce-Apps
- Hotel- und Reiseportale, die Buchungen ermöglichen
- Online-Termin-Buchungs-Tools (selbst wenn die Dienstleistung an sich nicht direkt unter das BaFG fallen würde)
- Verlage, die digitale Publikationen anbieten
- Webseiten, auf denen digitale Mitgliedschaften oder Abonnements abgeschlossen werden können
Diese Aufzählung definiert also klar, welche Produkte und Dienstleistungen unter den Geltungsbereich des BaFG fallen.
Website-Barrierefreiheit verstehen und ihre Bedeutung
Website-Barrierefreiheit bedeutet, digitale Räume so zu gestalten, dass jeder Nutzer mühelos mit ihnen interagieren kann. Das umfasst die Verwendung von gut lesbarem Text, navigierbaren Strukturen und alternativen Medienbeschreibungen, die Nutzern mit unterschiedlichen Fähigkeiten zugutekommen.
Indem sie sich auf barrierefreies Design konzentrieren, schaffen Unternehmen Umgebungen, die Hürden abbauen und die allgemeine Nutzerzufriedenheit verbessern. Eine barrierefreie Website erfüllt nicht nur rechtliche und ethische Standards, sondern verbessert auch das Nutzererlebnis und erweitert die Marktreichweite.
Sie beeinflusst sowohl den öffentlichen als auch den privaten Sektor, indem sie einen proaktiven Ansatz für inklusives Design erfordert. Organisationen werden dazu ermutigt, diese Standards zu übernehmen, um die Nutzerbindung zu verbessern und einen Wettbewerbsvorteil zu erhalten.
Richtlinien und Standards für Barrierefreiheit
Um sicherzustellen, dass Websites für alle Nutzer zugänglich sind, existieren konkrete Standards und Richtlinien, die von Betreibern zu beachten sind. International anerkannt gelten dabei die Web Content Accessibility Guidelines (WCAG), die als Grundlage für das Design barrierefreier Websites dienen. In Europa kommt der Norm EN 301 549 zusätzlich große Bedeutung zu, da sie die technischen Anforderungen für digitale Produkte und Dienstleistungen hinsichtlich ihrer Barrierefreiheit definiert.
Web Content Accessibility Guidelines (WCAG) 2.1
Die WCAG 2.1 ist eine Weiterentwicklung der ursprünglichen WCAG 1.0 und entspricht der ISO-Norm 40500. Zudem wurden diese Richtlinien auch für die europäische Norm EN 301 549 adaptiert. Neben den Prinzipien werden die Anforderungen in verschiedene Konformitätsstufen (A, AA, AAA) unterteilt, wobei die Stufen A und AA als grundlegende Mindeststandards gelten.
Die Richtlinien sind detailliert und strukturiert und bieten Schritt-für-Schritt-Empfehlungen, die systematisch umgesetzt werden können.
Konformitätsstufen der Barrierefreiheit: A, AA, AAA:
Stufe A (Mindestanforderungen):
- Grundlegende Barrierefreiheit wird gewährleistet
- Beispiel: Alternativtexte für Bilder, damit Screenreader Inhalte erfassen können
- Beseitigt wesentliche Barrieren für eine grundlegende Nutzung
Stufe AA (erweiterte Anforderungen):
- Erhöhtes Niveau der Barrierefreiheit
- Beispiel: Ausreichender Farbkontrast und anpassbare Schriftgrößen
- Erreicht eine bessere Zugänglichkeit für einen größeren Nutzerkreis
Stufe AAA (höchste Anforderungen):
- Umfassendste Barrierefreiheitsstandards
- Beispiel: Inhalte in einfacher Sprache, Videos mit Untertiteln und Gebärdensprache
- Bietet größtmögliche Zugänglichkeit, oft jedoch schwer für alle Inhalte umsetzbar
Standardwahl:
Viele Websites streben die Konformitätsstufe AA an, da sie einen ausgewogenen Rahmen zwischen Zugänglichkeit und technischen Anforderungen bietet.
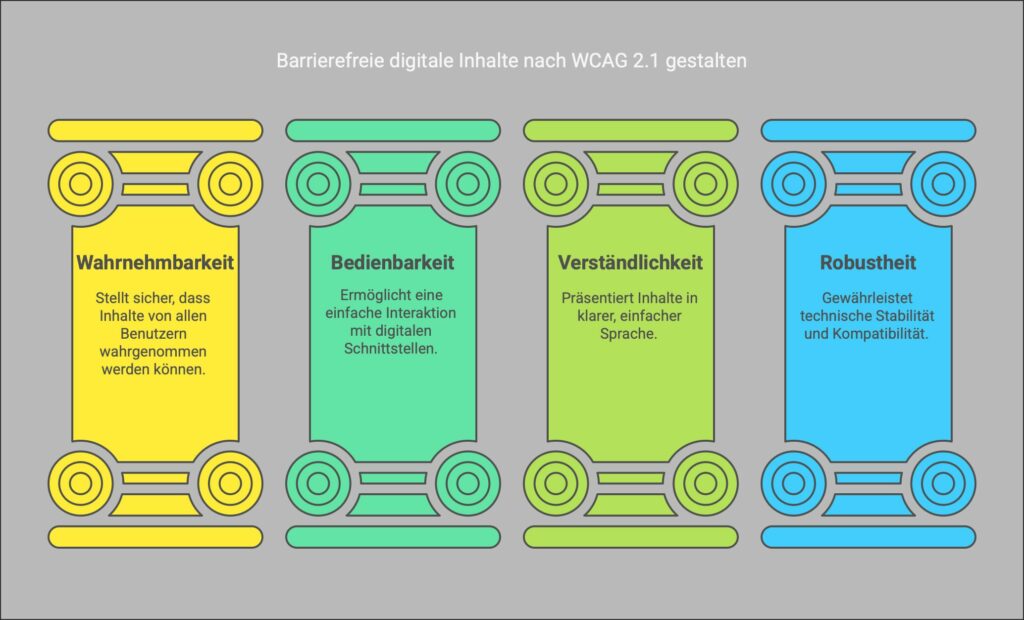
Außerdem stützt sich die WCAG 2.1 auf vier grundlegende Prinzipien:
-
Wahrnehmbarkeit: Alle Inhalte müssen so gestaltet sein, dass sie von allen Nutzern erfasst werden können – etwa durch Alternativtexte und anpassbare Textgrößen.
-
Bedienbarkeit: Die Interaktion mit digitalen Angeboten muss für Menschen mit verschiedenen Beeinträchtigungen möglich sein, zum Beispiel durch Tastaturbedienung und klare Navigationsstrukturen.
-
Verständlichkeit: Inhalte sollen in einfacher, klarer Sprache präsentiert werden, um eine breite Zugänglichkeit zu gewährleisten.
-
Robustheit: Websites und Anwendungen müssen technisch stabil und kompatibel zu unterschiedlichen Browsern sowie assistiven Technologien (z. B. Screenreader) sein.
EN 301 549: Der europäische Standard für die Barrierefreiheit von IKT
EN 301 549 ist ein europäischer Standard, der die Prinzipien der Barrierefreiheit auf ein breiteres Spektrum von Informations- und Kommunikationstechnologien ausweitet. Er umfasst nicht nur Websites, sondern auch Softwareanwendungen und Hardwaregeräte, die zum Zugriff auf digitale Dienste verwendet werden.
Dieser Standard liefert spezifische technische Anforderungen, die dazu beitragen, die Kompatibilität mit unterstützenden Technologien sicherzustellen. Durch die Einhaltung von EN 301 549 können Unternehmen Lösungen entwickeln, die robust, vielseitig und auf die sich wandelnden Bedürfnisse einer vielfältigen Nutzerbasis abgestimmt sind.
Unterschiede zwischen WCAG und EN 301 549
Während sich WCAG auf Webinhalte konzentriert, deckt EN 301 549 das breitere Spektrum digitaler Technologien ab und schafft so einen ergänzenden Rahmen. WCAG bietet in erster Linie Richtlinien für die Präsentation und Interaktion von Inhalten, während EN 301 549 eine Reihe technischer Aspekte in Hard- und Software abdeckt.
Diese Unterscheidung ermöglicht es Organisationen, ihre Barrierefreiheitsstrategien entsprechend dem Umfang ihrer digitalen Angebote anzupassen. Das Verständnis der Unterschiede hilft Entscheidungsträgern, die spezifischen Standards zu identifizieren, die für verschiedene Teile ihrer digitalen Infrastruktur gelten.
Häufige Missverständnisse über Barrierefreiheit
Missverständnisse über Barrierefreiheit behindern oft den Fortschritt und erzeugen unnötigen Widerstand gegen die Umsetzung inklusiver Designpraktiken. Diese Mythen, wenn sie widerlegt werden, verdeutlichen die umfassenderen Vorteile barrierefreier digitaler Umgebungen.
„Barrierefreiheit nützt nur Nutzern mit Behinderungen“
Es gibt die weit verbreitete Annahme, dass Verbesserungen der Barrierefreiheit nur für Nutzer mit Behinderungen relevant sind. In Wirklichkeit verbessert barrierefreies Design die Benutzerfreundlichkeit für alle, indem es klare, prägnante und leicht navigierbare Inhalte schafft. Beispielsweise können schlechter Kontrast und falsch gewählte Schriftgrößen auch für normalsichtige Menschen ein Problem darstellen.
„Die Umsetzung von Barrierefreiheit ist zu teuer und zu komplex“
Einige Organisationen gehen davon aus, dass Barrierefreiheits-Upgrades unerschwinglich teuer und zu kompliziert in der Umsetzung sind. Tatsächlich lässt sich barrierefreies Design schrittweise und kosteneffektiv in bestehende Prozesse integrieren. Frühzeitige Investitionen in Barrierefreiheit zahlen sich aus, indem sie den Bedarf an späteren, umfassenden Überholungen reduzieren und potenzielle rechtliche Risiken mindern. Wird sie als strategische Verbesserung statt als belastende Ausgabe betrachtet, wird Barrierefreiheit zu einer Chance, zu innovieren und die allgemeine Nutzerzufriedenheit zu steigern. Kontaktiere uns für mehr Infos und wir klären dich über alle Kosten auf.
„Automatisierte Tools allein können eine vollständige Compliance gewährleisten“
Die ausschließliche Abhängigkeit von automatisierten Testtools zur Erreichung von Barrierefreiheit kann zu Lücken in der Einhaltung führen. Obwohl diese Tools nützlich sind, um häufige Probleme zu identifizieren, erfassen sie nicht die volle Komplexität der Nutzererfahrungen. Manuelle Tests, bei denen echte Nutzer und Expertenbewertungen einbezogen werden, sind unerlässlich, um subtile Barrierefreiheitsherausforderungen zu erkennen. Ein ausgewogener Ansatz, der automatisierte Scans mit gründlichen manuellen Bewertungen kombiniert, stellt sicher, dass Websites alle erforderlichen Standards umfassend erfüllen.
Wie kannst du Website-Barrierefreiheit umsetzen?
Die praktische Umsetzung von Barrierefreiheitsmaßnahmen beinhaltet einen systematischen Prozess, der Audits, Designanpassungen und fortlaufende Bewertungen umfasst.
-
Visuelle Darstellung und Skalierbarkeit:
-
Starke Kontraste (mind. 4,5:1 für Standardtext, 3:1 für große Schrift) sorgen für gute Lesbarkeit.
-
Responsives Design passt sich bei bis zu 200% Textvergrößerung an und verhindert horizontales Scrollen sowie Layoutbrüche.
-
-
Strukturierung der Inhalte:
-
Logische, hierarchische Gliederung mit Überschriften (H1, H2, H3) und Listen unterstützt das schnelle Erfassen von Informationen.
-
Konsistente Navigation verbessert die Benutzerfreundlichkeit und reduziert kognitive Belastung.
-
-
Einfache Sprache und intuitive Formularbeschriftungen:
-
Klare, verständliche Sprache und Erklärungen komplexer Begriffe machen Inhalte zugänglich.
-
Korrekte Sprachangaben im Quellcode und beschreibende Labels bei Formularfeldern erleichtern die Nutzung.
-
-
Tastaturnavigation und Fokusindikatoren:
-
Alle interaktiven Elemente sollten allein per Tastatur erreichbar sein.
-
Deutliche visuelle Fokusindikatoren (z. B. Rahmen oder Schattierungen) unterstützen die Orientierung.
-
-
Barrierefreie Multimedia und interaktive Steuerungselemente:
-
Bilder benötigen beschreibende Alternativtexte, damit Screenreader den Inhalt vermitteln können.
-
Videos sollten Untertitel und Transkripte für Audioinhalte bieten; Steuerungselemente müssen sowohl mit Maus als auch Tastatur bedienbar sein.
-
Verbessere die visuelle Darstellung und Skalierbarkeit
Eine Website mit starken visuellen Kontrasten stellt sicher, dass der Text gut lesbar und einladend bleibt. Designer sollten Farbschemata wählen, die ein Kontrastverhältnis von mindestens 4,5:1 für Standardtext und 3:1 für größere Schriftarten bieten, damit selbst Nutzer mit Sehbeeinträchtigungen den Inhalt ohne Anstrengung lesen können.
Ebenso wichtig ist es, das Layout so zu gestalten, dass es sich nahtlos anpasst, wenn Nutzer die Textgröße vergrößern. Ein responsives Design ermöglicht es, dass der Inhalt natürlich umfließt, wenn der Text um bis zu 200 % vergrößert wird, und verhindert horizontales Scrollen sowie Layoutbrüche.
Strukturiere Inhalte für ein besseres Verständnis
Eine logische und hierarchische Struktur hilft Nutzern, Informationen schnell zu erfassen und zu verarbeiten. Durch die Verwendung von Überschriften wie H1, H2 und H3 zusammen mit Aufzählungslisten wird der Inhalt in verdauliche Abschnitte gegliedert, die sowohl von Menschen als auch von Suchmaschinen geschätzt werden.
Konsistente Navigation auf der gesamten Website verbessert das Nutzererlebnis zusätzlich, indem sie Vertrautheit und Benutzerfreundlichkeit bietet. Wenn Elemente, die denselben Zweck erfüllen, ein einheitliches Erscheinungsbild und eine gleichbleibende Platzierung aufweisen, können Nutzer mühelos von einem Abschnitt zum nächsten navigieren. Diese Konsistenz reduziert die kognitive Belastung und minimiert die Wahrscheinlichkeit, sich auf der Website zu verirren.
Einfache Sprache und intuitive Formularbeschriftungen
Die Verwendung klarer, verständlicher Sprache ist der Schlüssel, um Inhalte für ein breites Publikum zugänglich zu machen. Informationen sollten in einfachen Worten dargestellt werden, ohne unnötigen Fachjargon, und wenn komplexe Begriffe erforderlich sind, sollten diese klar erläutert werden.
Zudem ermöglicht die Angabe der Sprache der Website im Quellcode es Screenreadern, den Inhalt korrekt zu interpretieren, sodass jeder, einschließlich Nicht-Muttersprachler und Nutzer mit Behinderungen, folgen kann.
Jedes Formularfeld auf einer Website muss von einer beschreibenden Beschriftung begleitet sein, die verdeutlicht, welche Informationen erwartet werden. Die Platzierung dieser Beschriftungen entweder oberhalb oder neben den entsprechenden Eingabefeldern erleichtert es den Nutzern, das Formular zu verstehen und zu bedienen. Diese Beschriftungen dienen als wesentliche Hinweise, insbesondere für Nutzer von unterstützenden Technologien, indem sie durch den Dateneingabeprozess führen.
Umfassende Tastaturnavigation und klare Fokusindikatoren
Sicherzustellen, dass eine Website vollständig mit der Tastatur navigierbar ist, ist essenziell für Nutzer, die auf alternative Interaktionen ohne Maus angewiesen sind. Jedes interaktive Element, wie Menüs, Buttons und Links, sollte allein mit der Tabulatortaste erreichbar sein. Diese Funktion unterstützt Personen mit motorischen Einschränkungen sowie jene, die die Tastaturnavigation bevorzugen, und garantiert, dass die Website für ein breiteres Publikum zugänglich ist.
Ebenso wichtig ist das Vorhandensein von klaren Fokusindikatoren, die das aktuell aktive Element hervorheben. Visuelle Hinweise wie Rahmen oder Schattierungen helfen Nutzern, schnell zu erkennen, wo sie sich auf der Seite befinden, während sie die Tastaturnavigation nutzen. Diese Indikatoren dienen als Wegweiser, reduzieren Verwirrung und verbessern die Zugänglichkeit interaktiver Elemente.
Barrierefreie Multimedia und interaktive Steuerungselemente
Jedes Bild auf einer Website sollte einen beschreibenden Alternativtext enthalten, der seine Bedeutung und seinen Zweck vermittelt. Dieser Alternativtext stellt sicher, dass Nutzer, die auf Screenreader angewiesen sind, den Kontext und den Inhalt visueller Elemente verstehen können. Detaillierte Beschreibungen machen Bilder zugänglicher und ermöglichen ein reichhaltigeres sowie inklusiveres Erlebnis.
Neben Bildbeschreibungen benötigen multimediale Elemente wie Videos und Audioinhalte spezielle Barrierefreiheitsfunktionen. Videos sollten Untertitel bereitstellen, um Nutzern, die gehörlos oder schwerhörig sind, gerecht zu werden, während Transkripte eine textuelle Alternative für Audioinhalte bieten. Zudem müssen interaktive Steuerungselemente wie Wiedergabe, Pause und Lautstärkeregelung sowohl mit Maus als auch mit Tastatur leicht zugänglich sein.
Tools und Plugins zur Verbesserung der Website-Barrierefreiheit
Verschiedene Tools und Plugins stehen zur Verfügung, um die Umsetzung von Barrierefreiheitsverbesserungen zu erleichtern. Diese Ressourcen bieten sowohl automatisierte als auch manuelle Unterstützung, um die Einhaltung der Vorgaben auf unterschiedlichen Plattformen zu erreichen.
Top WordPress-Plugins für Barrierefreiheit
WordPress-Nutzer haben Zugriff auf eine Vielzahl von Plugins, die den Prozess, eine Website barrierefrei zu gestalten, vereinfachen. Wir verwenden Plugins wie:
-
WP Accessibility: Dieses Plugin behebt häufige Barrierefreiheitsprobleme, indem es fehlende Alternativtexte und Navigationsschwierigkeiten adressiert.
-
One-Click Accessibility: Dieses Plugin ermöglicht die einfache und schnelle Integration von Barrierefreiheitsfunktionen per Mausklick.
-
Accessible Widget: Dieses Plugin stellt barrierefreie Widgets bereit, die die Navigation und Benutzerinteraktion verbessern.
-
UserWay Accessibility Widget: Dieses Plugin bietet ein umfassendes Widget, das die Website flexibel an verschiedene Barrierefreiheitsbedürfnisse anpasst.
um häufige Probleme wie fehlende Alternativtexte und Navigationsherausforderungen anzugehen.
Diese Tools bieten eine schnelle Möglichkeit, erste Korrekturen umzusetzen und die laufende Einhaltung zu überwachen. Obwohl sie wertvolle Unterstützung bieten, sollten sie jedoch als Teil einer umfassenderen Strategie integriert werden, die manuelle Tests und regelmäßige Audits beinhaltet.
Integration von Barrierefreiheitsfunktionen in andere CMS-Plattformen
Für Websites, die auf anderen Plattformen als WordPress aufgebaut sind, bieten viele CMS-Systeme Erweiterungen, die die Barrierefreiheit verbessern. Diese Module bieten Funktionen, die WordPress-Plugins ähneln, wie z.B. verbesserte Navigation und Multimedia-Unterstützung.
Die Integration dieser Funktionen hilft dabei, ein konsistentes Nutzererlebnis über verschiedene digitale Umgebungen hinweg zu gewährleisten. Jede Plattform kann einzigartige Lösungen bieten, daher ist es wichtig, dass Entwickler die verfügbaren Optionen erkunden und diejenigen auswählen, die am besten zu ihren technischen und operativen Anforderungen passen.
Einschränkungen von Plugins und die Notwendigkeit manueller Tests
Obwohl Plugins viele Barrierefreiheitsprobleme beheben können, sind sie kein Ersatz für umfassende Tests. Automatisierte Lösungen können kontextspezifische Herausforderungen und Nuancen der Nutzerinteraktion übersehen.
Wir führen manuelle Tests durch, die reale Szenarien erfassen und Expertenfeedback einbeziehen, um Erkenntnisse zu gewinnen, die automatisierte Tools einfach nicht liefern können. Durch die Kombination beider Ansätze stellen wir eine umfassende Bewertung sicher – unsere Plugins erledigen Routineprüfungen, während unsere manuellen Bewertungen die feineren Details erfassen, die für eine vollständige Einhaltung notwendig sind.
Testen und Aufrechterhalten der Barrierefreiheit
Laufende Tests und Wartung sind entscheidend, um sicherzustellen, dass Verbesserungen der Barrierefreiheit über die Zeit hinweg wirksam bleiben. Sowohl automatisierte Tools als auch manuelle Bewertungen spielen eine wichtige Rolle in diesem kontinuierlichen Prozess.
BITV-Test und WCAG-Test
Der BITV-Test und der WCAG-Test sind etablierte Prüfverfahren zur Bewertung der Barrierefreiheit von Websites. Während der BITV-Test speziell für deutsche Seiten entwickelt wurde und auf internationalen WCAG-Richtlinien basiert, prüft der WCAG-Test allgemein Aspekte wie Kontraste, Alternativtexte und Tastaturbedienbarkeit. Beide Verfahren analysieren die Struktur der Inhalte, etwa die Verwendung von Überschriften, Listen und zugänglichen Medien, und bewerten die Website anhand von Konformitätsstufen (A, AA, AAA).
Zudem unterstützen kostenlose Tools wie WAVE und Google Lighthouse die Überprüfung:
-
WAVE liefert eine visuelle Übersicht und hebt typische Barrieren wie fehlende Alt-Texte und unzureichende Kontraste hervor.
-
Google Lighthouse, integriert in Chrome DevTools, erstellt detaillierte Berichte und gibt konkrete Verbesserungsvorschläge.
Diese Tests sind essenziell, um den aktuellen Stand der Barrierefreiheit zu ermitteln und sicherzustellen, dass Websites den gesetzlichen Anforderungen entsprechen.
Regelmäßige Wartung und Updates für kontinuierliche Compliance
Die Aufrechterhaltung der Barrierefreiheit ist ein fortlaufendes Engagement, das über die anfängliche Umsetzung hinausgeht. Etabliere einen Zeitplan für regelmäßige Audits – vierteljährlich oder halbjährlich –, um deine Website neu zu bewerten, wenn neue Inhalte hinzugefügt werden und sich Technologien weiterentwickeln.
Diese Audits sollten automatisierte Tests mit manuellen Überprüfungen kombinieren, um aufkommende Probleme frühzeitig zu erkennen und sicherzustellen, dass deine Website den sich entwickelnden Barrierefreiheitsstandards weiterhin entspricht.
Zusätzlich zu den geplanten Audits ist es entscheidend, Barrierefreiheitsprüfungen in deinen regelmäßigen Entwicklungszyklus zu integrieren. Schulen dein Team in den neuesten Richtlinien und Best Practices und etabliere einen Feedback-Prozess, der sowohl das Personal als auch die Endnutzer dazu ermutigt, Barrierefreiheitsprobleme zu melden.